Before I jump in to the new FakeAuth features (they are awesome btw), first I want to set the stage with how a typical OAuth scenario works with .NET. (or you can jump to the new FakeAuth features)

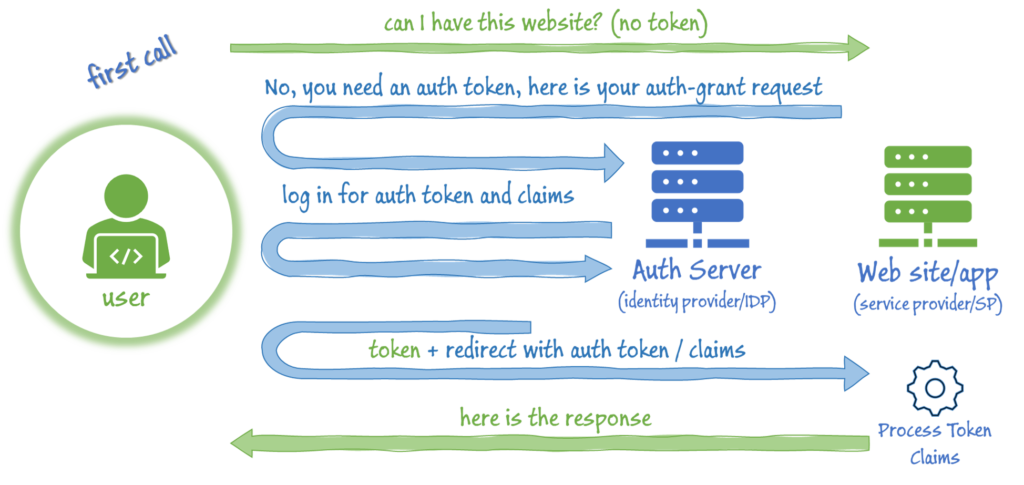
The first time you call in to a web resource (will say Service Provider, or SP in this scenario) that is using OAuth for authentication, it checks to see if you have a digitally signed, encrypted authentication token (typically as a cookie) from a trusted authentication server (will say Identity Provider or IDP). If you don’t have the token, then the website will initiate a SP Initiated OAuth flow by issuing you a grant request and redirect you to the IDP for authentication.
The IDP can use any number of approaches to authenticate you. If you are already authenticated against the IDP, then it might just issue you the appropriate token and claims. Depending on how it’s configured, the IDP might leverage AD to authenticate you, or a forms login with two-factor authentication. The point is, the IDP handles authenticating you, the SP neither knows (nor cares) how you were authenticated, it just cares that you were, and the trust relationship says that the SP will trust the authenticated claims the IDP makes about you.
Now you get redirected back to the SP (with authentication token in hand) where the SP can receive and process the token and claims. The SP will use the claims about you to determine what response you receive. For example, the SP might check for certain Role claims, to determine if you are allowed access to this resource at all. So Authentication (do I know who you are) is offloaded to the IDP, but Authorization (am I allowed to access this) is still in the hands of the SP – depending on the claims that are sent and decisions that the SP makes based on those claims.
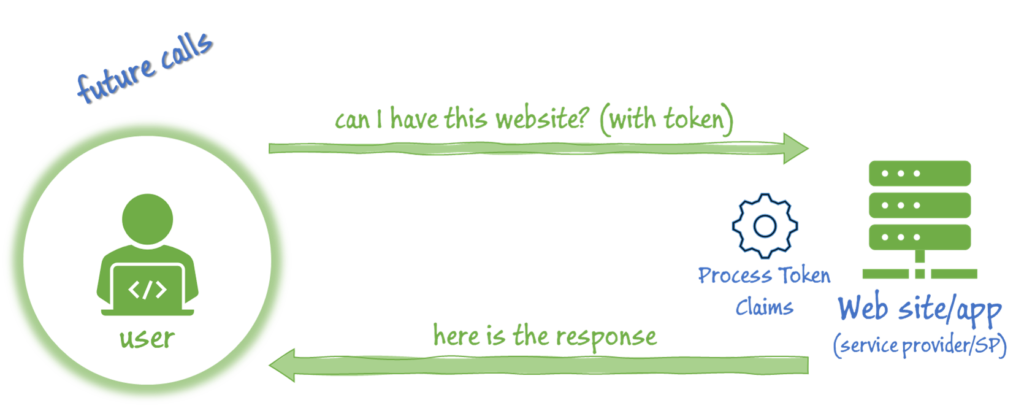
Note: as long at the token is valid, future calls to the SP are greatly simplified, since you already have the token.

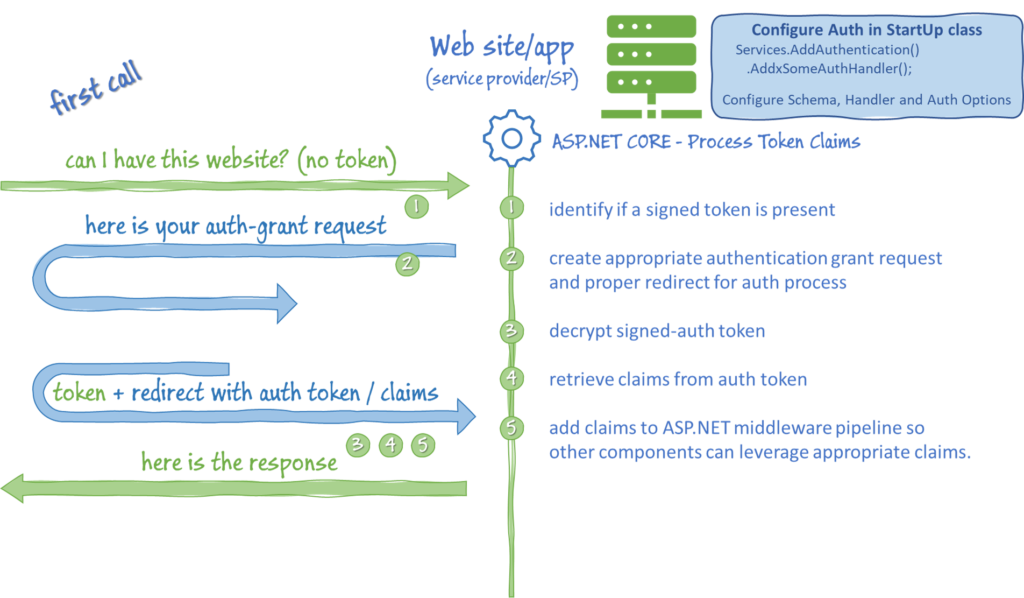
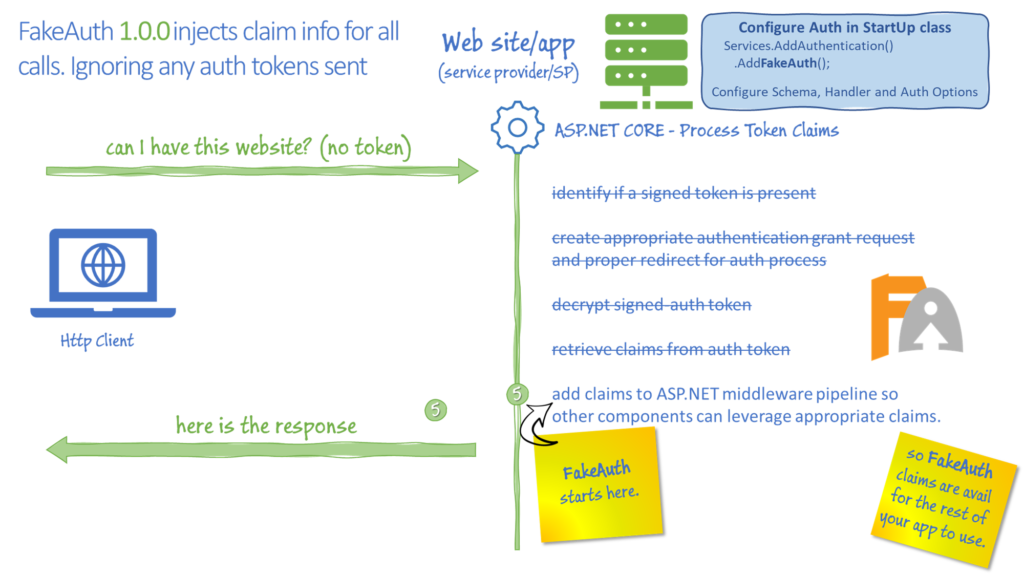
Now let’s zoom in on what happens in a .NET application when we “Process Token Claims”.

It all starts in the StartUp class where you’re going to configure the OAuth authentication handler. You start by adding Authentication middleware to your application, and then add the OAuth specific handler and configuration.
Services.AddAuthentication(OpenIdConnectDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApp(builder.Configuration.GetSection("AzureAd"));In this example, we would need to add some configuration values to the application settings. Each OAuth handler might require a different set of values, but with Azure AD these are the values we’re looking for.
"AzureAd": {
"Instance": "https://login.microsoftonline.com/",
"Domain": "example.domain.name",
"TenantId": "22222222-2222-2222-2222-222222222222",
"ClientId": "11111111-1111-1111-11111111111111111",
"CallbackPath": "/signin-oidc"
},The authentication handler will (1) check for a signed token. If it’s not present the handler will (2) create the appropriate grant request (using the values in the configuration) and redirect to the IDP.
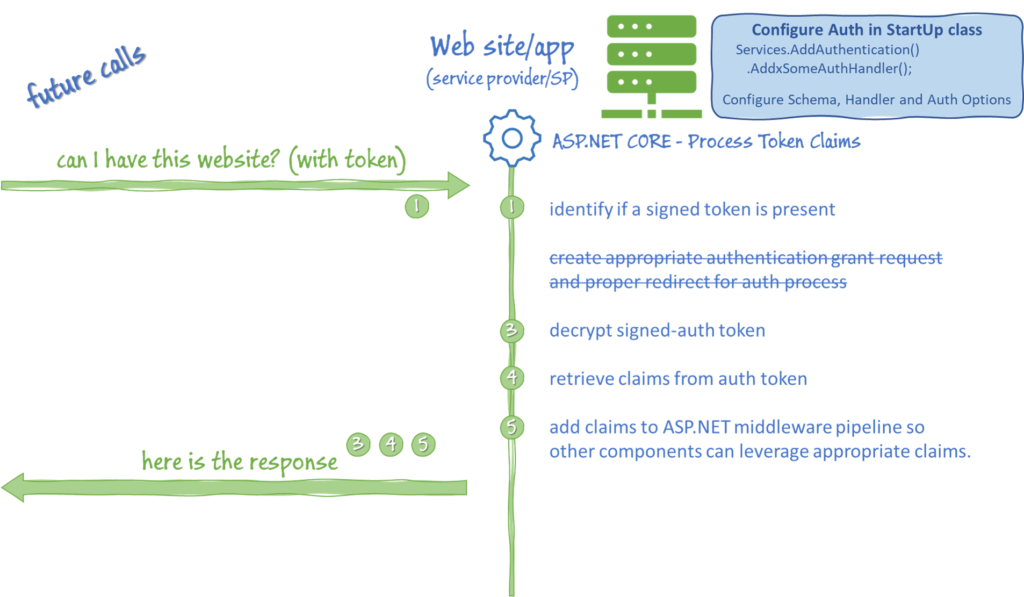
When the request comes back from the IDP, the handler will pick up where it started (1) by checking for a signed token, but since it’s not present, there’s no need to create a grant request, so we jump straight to step (3) by unencrypting the auth token and (4) retrieving the collection of claims from the token.

The last step is critical, (5) the auth handler populates the .NET Identity object with the Claims from the token. This is the same regardless of the type of authentication that you’re using. Which means, whether you’re using Forms Auth, Windows Auth, or any type of Oauth provider, you end up with a Claims collection that gets populated. Assuming you have an instance of IHttpContextAccessor defined as _http, then you’ll find your claims here:
_http.HttpContext.User.Claims;This is where FakeAuth gets involved. The FakeAuth handler skips the first four steps and injects the configured Claims directly into the ASP.NET Identity.

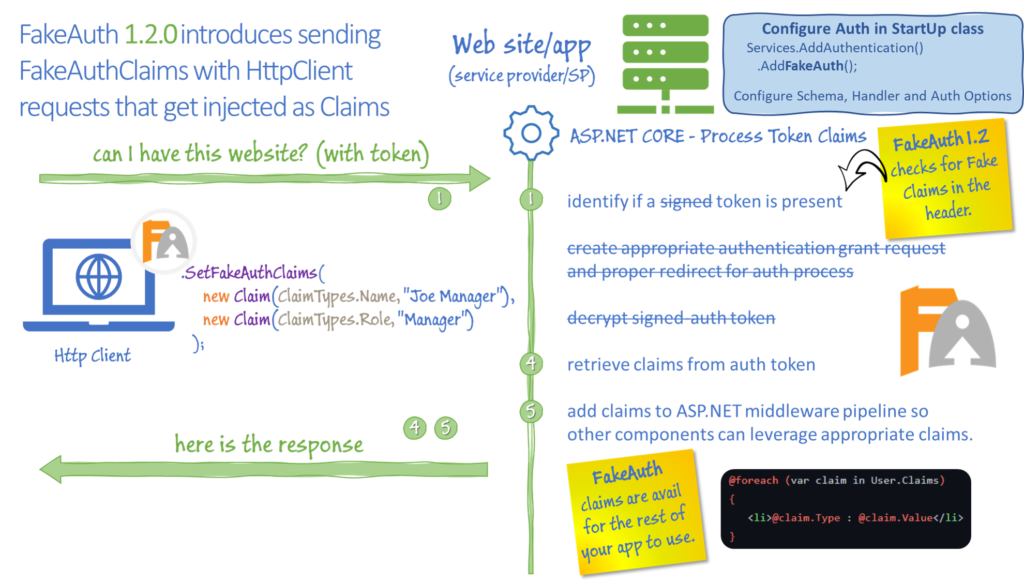
This works great for local development and running your application locally. It also means that all requests to this application will have the exact same set of claims. If you want to run integration tests with an HttpClient – all calls will have the same set of claims, which could make testing multiple scenarios harder to do. There are some workarounds for this (mostly hacky and not thread safe) .. until FakeAuth 1.2.0 +. With FakeAuth 1.2, a set of extension methods for the HttpClient have been introduced as well as an update to the FakeAuth handler to be able to inject Fake claims directly through the HttpClient request.

To start with, you’ll need to import a new namespace
using FakeAuth.Testing;We put the HttpClient extension methods in the Testing namespace to make it very clear the scenarios this should be used under: only for testing purposes. While the current handler will only work with localhost, there is always the possibility we will open that up to additional scenarios in the future. So, we’re putting these extension methods under testing to make it extra clear that FakeAuth should never be used under any production scenarios. SetFakeAuthClaims is an extention method on HttpClient that will allow you to add FakeAuth claims directly to the http client as custom headers.
_appUnderTest = new TestWebApplication();
_client = _appUnderTest.CreateClient();
_client.SetFakeAuthClaims(
new Claim(ClaimTypes.Name, "Joe Manager"),
new Claim(ClaimTypes.Role, "Manager")
);You can also leverage and re-use any profiles that you have created that implement the IFakeAuthProfile interface.
_appUnderTest = new TestWebApplication();
_client = _appUnderTest.CreateClient();
_client.SetFakeAuthClaimns<ManagerJoeProfile>();Take a look at the updated integration tests for examples using the new extension methods for testing.
Extra thanks to Floyd May for adding the HttpClient Extention methods and updates to the handler in this release. Floyd has also helped with a ton of design decisions and discussions. Also, thanks to Kyle McMaster for cleaning up a bunch of typos in the Readme – thank you!
As always, you can get the latest bits on GitHub or pull down FakeAuth via Nuget.
Enjoy!




2 thoughts on “FakeAuth 1.2.0 – new features, new contributors!”
Comments are closed.