Recently I noticed something interesting on google searches and especially on bing. If you search for “Silverlight Expert” I show up near the top! Well… when google thinks that you are a Silverlight expert, then it’s time to start blogging more I guess. So here are my top 5 steps to becoming a Silverlight Expert. These are some of the most valuable steps that I’ve used as an Expert Silverlight Consultant and Trainer. We try to introduce as many of these resources in our Training and Consulting.
5. UX Skillzes
Sorry for the haxx0r lingo… but I’ve been liking it a lot lately. So, what are UX Skills? In short, this has nothing to do with Silverlight. Silverlight (or Flash, or WPF) are technologies that make it easier to create a better User Experience. At the end of the day though, it is the developer / designer that has the responsibility of creating the experience. the platform just makes it easier to realize that designers vision. No tool can completely make up for a lack of skill.
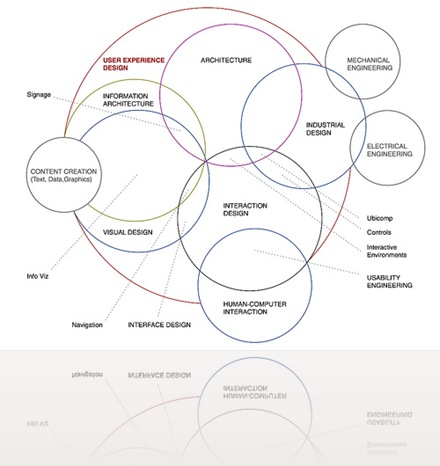
User Experience (UX) is made up of multiple areas and disciplines. Including concepts like Information Architecture (IA), Interaction Design (ID), Visual Design, Human-Computer Interaction studies, Human Interaction Psychology, etc…
Source: http://www.flickr.com/photos/surfaceappeal/3085503904/
Some of the resources that I use to hone UX principles and concepts:
- Jared Spool’s UIE Podcasts
- Silverlight Team Blog
- Microsoft Expression Community
- Chris Bernard’s Design Thinking Blog
- Mix Design Articles
- Stephen P. Anderson’s Poet Painter blog and Slideshare Presentations
- My Delicious UX Bookmarks
4. .NET Voodoo
My favorite feature of Silverlight 2 and beyond is that it has the .NET CLR built in to it. That means that .NET developers are able to leverage their existing skills while creating amazing applications in Silverlight. This has also opened up the door to a number of .NET libraries and resources being ported to Silverlight. Some of my favorites, Ninject, Rhino Mocks, Dynamic Proxy, SL Unity from Microsoft, WPF Pixel Shaders. To become a Silverlight Expert, be prepared to flex some .NET muscle.
3. The Way of the Web
While Silverlight is more like WPF and WinForm development than ASP.NET development it’s still important to realize that you are building for the Web. That means that learning technologies like REST (ADO.NET Data Services), JavaScript, the browser’s document object model (DOM), browser sandboxing and using tools like Fiddler are going to be important to you.
2. Blend / Visual Studio Combo
Aside from .NET being in Silverlight, the other awesome feature of Silverlight is that the UI is built with XAML, the same UI platform that WPF uses. That means that Microsoft’s design tool, Expression Blend, is what you use to design UI in Silverlight. This provides the most amazing workflow between designers and developers. Blend 3 is amazing. While Blend 2 is great for mocking a single screen, Blend 3 is awesome at quickly creating mocks for an entire applications. Including features like SketchFlow, mock application data and many more incredible features.
1. Get Started with Silverlight –
So there you go… my last step is to go get started! I find that many people avoid the first step of working with Silverlight because they are intimidated by the newness of it all. I also find that once people do get started, they are usually surprised by how familiar development in Silverlight actually is. Enjoy!
- Silverlight.net – the official Microsoft site for developers and Silverlight designers. Specifically, make sure to check out the getting started section and the how to videos!
- SilverZine – Silverlight designer / developer, Alex Knight, started this great collection of links and tutorials for Silverlight designers. I found out about the site through a Silverlight insiders email list that I’m on, and I’m glad I did! There are some great insights and resources here!
- http://twitter.com/silverlightshow – this actually is a great collection of links and pointers to some really nice Silverlight content.









Great overview.
I think the hardest thing for developers is the UX stuff. For programming, there’s a series of steps for getting up to speed. For ux/design, the story is much messier. You can ask designers how they got where they are, but it’s likely you won’t get an answer that will work for you 🙁 That stuff just isn’t standardized (and maybe it shouldn’t be…). Anyway, thanks for the post 🙂
Great overview.
I think the hardest thing for developers is the UX stuff. For programming, there’s a series of steps for getting up to speed. For ux/design, the story is much messier. You can ask designers how they got where they are, but it’s likely you won’t get an answer that will work for you 🙁 That stuff just isn’t standardized (and maybe it shouldn’t be…). Anyway, thanks for the post 🙂
Nice summary. As development moves further to the web, this is becoming a necessary evil. UX/Design is hard…but if it was easy, everyone would be doing it.
Nice summary. As development moves further to the web, this is becoming a necessary evil. UX/Design is hard…but if it was easy, everyone would be doing it.
One of these days I hope to be a Silverlight expert as well. I am now following a number of the blogs and the such you mentioned above.
I have following Brad Abrams stuff. I am a bit behind, but it is a pretty good blog as well. http://bit.ly/DKoIt
Otay, here's a comment for ya… testing… testing…
Otay, here's a comment for ya… testing… testing…